Использование управляющего элемента TextBox (Поле)
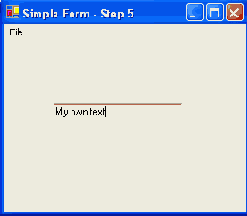
На шаге 5 создания приложения SimpleForm (Простая форма) мы используем управляющий элемент TextBox (Поле) для отображения строки с приветствием. В более ранних версиях приложения строку можно было переместить щелчком левой кнопки мыши и удалить щелчком правой кнопки мыши. Можно было также ввести свою собственную строку с приветствием. Теперь, применив управляющий элемент TextBox (Поле), вы получите полноценные возможности редактирования. Управляющий элемент TextBox (Поле) позволяет в любом месте строки вставить символы, вырезать и вставить текст (с помощью комбинаций клавиш Ctrl+X и Ctrl+V соответственно) и так далее. Все возможности редактирования поддерживаются управляющим элементом TextBox (Поле). На рис. 6.10 изображено окно приложения после того, как текст приветствия был перемещен, и мы ввели некий собственный текст.
Это новая версия программы. Обратите внимание на то, что она значительно проще предыдущей, хотя и имеет гораздо более богатые функциональные возможности. Нет больше необходимости использовать переменные экземпляра для координат и текста строки приветствия (теперь эта информация хранится в управляющем элементе pTxtGreeting типа TextBox (Поле)). Не нужен больше метод OnPaint, так как управляющий элемент TextBox (Поле) знает, как нарисовать себя. Можно также избавиться от кисти. Теперь не нужно обрабатывать событие KeyPress (Нажатие клавиши), потому что оно автоматически обрабатывается управляющим элементом TextBox (Поле), притом весьма аккуратно.

Рис. 6.10. Шаг 4: текст приветствия отображается с помощью управляющего элемента Text Box (Поле)
//SimpleForm.cpp - Шаг 5
_gc class Forml : public Form
// класс сборщика мусора Forml: общедоступная Форма
{
private: // частный
void InitializeComponent()
{
// текст приветствия (text greeting) pTxtGreeting = new TextBox; pTxtGreeting->Location = // Местоположение
* _nogc new Point(10, 10); // новая точка pTxtGreeting->Size = // Размер
(*_nogc new struct Size(150, 20)); // новый Размер pTxtGreeting->Text = "Hello, Windows Forms"; // Текст = "Привет, Формы Windows";
Controls->Add(pTxtGreeting); // Добавить
}
float x, у; // с плавающей точкой
Brush *pStdBrush; // Кисть
Menultem *pMenuExit;
Menultem *pMenuFile;
MainMenu *pMainMenul;
TextBox *pTxtGreeting;
protected: // защищенный void Forml_MouseDown
(Object *pSender, MouseEventArgs *pmea) {
if (pmea->Button == MouseButtons::Left)
// если кнопка левая
{
pTxtGreeting->Location = // Местоположение
*_nogc new Point(pmea->X, pmea->Y); // новая точка }
else if (pmea->Button == MouseButtons::Right) // если кнопка правая {
pTxtGreeting->Text = ""; // Текст } }
};
Управляющий элемент TextBox (Поле) удобен в использовании. В инициализирующей части программы мы создаем объект TextBox (Поле) и определяем значения его свойств Location (Местоположение), Size (Размер) и Text (Текст). Мы добавляем новый управляющий элемент к коллекции управляющих элементов Controls (Управляющие элементы) этой формы. В обработчике событий мыши мы перемещаем управляющий элемент, изменив значение свойства Location (Местоположение). С помощью свойства Text (Текст) управляющего элемента TextBox (Поле) можно удалить строку с приветствием.
CompEbook.ru Железо, дизайн, обучение и другие
