Программа на С#: Echo (Эхо)
Первая программа, которую мы рассмотрим в данной главе, называется Hello, aspx. На начальной странице она представлена соответствующей ссылкой. Пример называется "монолитным'', так как он выполнен в виде одного файла. В этот файл вложен код сценария для сервера ASP.NET. Поскольку писать код вложенного сценария на языке C++ нельзя, он написан на С#. На этом примере будет рассмотрена работа приложений с вложенным кодом сценария. Исходный код программы приведен ниже. Это обычный HTML-текст, в который внедрен код определенного сценария, написанный на С#. Кроме того, в нем имеются некоторые специальные тэги, которые распознает ASP. NET, описывающие элементы управления сервера
<!—- Hello.aspx -->
<%@ Page Language="Cft" %>
< !-- Язык Страницы -->
<HTML>
<HEAD>
<SCRIPT RUNAT="SERVER">
<'-- СЦЕНАРИЙ RUNAT = "СЕРВЕР" —>
protected void cmdEcho__Click(obiect Source, EventArgs e)
{
IblGreeting.Text="Hello, " + txtName.Text; // Текст = "Привет", + txtName.Текст;
}
</SCRIPT>
<!-- сценарий -->
</HEAD>
<BODY>
<!-- ТЕЛО -->
<FORM RUNAT="SERVER">Your name:
<asp:textbox id=txtNdme Runat="server"></asp:textbox>
<p><asp: button ld=cmdEcho onclick=cmdEcho_Click Text "Echo" runat="server" tooltip="Click to echo your name">
</asp :buttonx/p>
<asp:label id=lblGreeting runat="server">
</asp:]abcl* <P></P>
</FORM>
</BODY>
<!-- тело -->
</HTML>
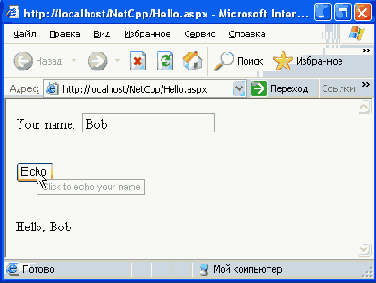
Чтобы запустить программу, укажите унифицированный указатель информационного ресурса (URL) http://local.iost/NetCpp/Hello.aspx или шепкните кнопкой мыши на ссылке Hello, aspx, расположенной на начальной странице с примерами программ. Вы увидите страницу с текстовым полем, в которое вы можете ввести свое имя, и кнопкой Echo (Эхо). Введите имя и затем щелкните на кнопке Echo (Эхо) Теперь появится введенное вами имя с предшествующим ему приветствием "Hello" ("Привет"). Пока на экране отображается эта простая форма, вы сможете ввести другое имя. Если указатель мыши расположить над кнопкой Echo (Эхо), в желтом прямоугольнике будет выведена подсказка "Click to echo your name" ("Щеткните, чтобы отобразить ваше имя"). Работа данной программы иллюстрируется на рис. 10.5.
Написание этой маленькой программы при помощи других средств построения Web-приложений, включая ASP (Active Server Pages), является не совсем тривиальной задачей. Характерная особенность этого приложения — его пользовательский интерфейс, полностью реализованный на основе формы Пользователь представляется с помощью формы и взаимодействует с этой же формой. Введенные данные обрабатываются сервером, и пользователь продолжает видеть ту же форму. Такая мелеть пользоватетьского интерфейса— вторая сущность настольных приложений. Но в Web-приложениях подобная модель пользовательского интерфейса используется не слишком часто Как правило, Web-сервер отсылает обратно клиенту уже другую страницу. Конечно, для создания приложения с интерфейсом в виде формы можно было бы использовать и технологию наподобие ASP, но код получится несколько громоздким. Ведь серверу пришлось бы синтезировать новую страницу, идентичную старой. Для этого в новую страницу нужно включить тэги, описывающие исходную страницу, а также некоторую отсылаемую клиенту дополнительную информацию (в нашем примере Echo (Эхо) это приветствие, которое выводится внизу страницы) Иными словами, необходим механизм запоминания текущих данных, введенных в элементах управления формы Другая особенность названного Web-приложения состоит в том, что некоторая обработка данных происходит также и на стороне клиента. А именно, броузер выводит подсказку в желтом прямоугольнике Такую расширенную обработку данных в состоянии выполнить броузер Internet Explorer Некоторые другие броузеры эту функцию не поддерживают

Рис. 10.5. Функционирующая программа Hello.asp
Если вы посмотрите на код программы, то убедитесь, что реализовать подобные Web-приложения с помощью ASP.NET совсем несложно (по крайней мере, на языке С# или VB.NET).
CompEbook.ru Железо, дизайн, обучение и другие
