Добавление рисунка
Чтобы добавить на web-страницу, сформированную в предыдущих упражнениях, логотип компании, выполните следующие шаги.
Поместите текстовый курсор в начало первой строки web-страницы.
Примечание
В web-страницах все рисунки привязываются к определенной точке текста, то есть они являются как бы очередным символом. Поэтому для размещения рисунка в произвольных точках страницы web-дизайнерам приходится прибегать к различного рода хитростям, например размещать графические объекты в ячейках таблиц с невидимыми рамками.
В строке меню приложения раскройте подменю Рисунок (Picture) меню Вставка (Insert) Откроются все возможности вставки рисунка, предоставляемые приложением:
Картинки (Clip Art) — возможность выбрать рисунок из одноименной библиотеки;

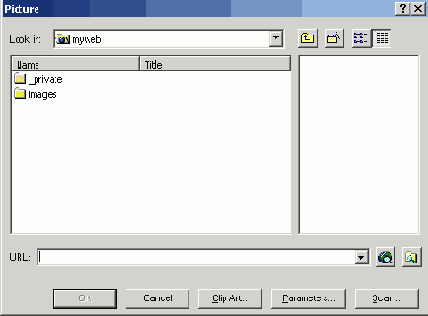
Рис. 23.10.
Добавление рисунка
Из файла (From File) — при запуске этой команды открывается окно диалога, показанное на рис. 23.10. Кнопки левого ряда ускоряют доступ к нужным файлам. Например, чтобы вставить рисунок, имеющийся в наборе файлов разрабатываемого web-узла, нужно щелкнуть на кнопке Мои документы и выбрать нужный файл из списка; щелчок на кнопке Рабочий стол (Desktop) облегчает доступ к графическому файлу, расположенному налокальном или сетевом диске; кнопка вебпапки (Web Folders) позволяет
просматривать папки и файлы на web-серверах и сетевых устройствах и выбирать нужные графические файлы. В поля Имя файла (File Name) и Тип файла (FileType) можно ввести полный указатель ресурса, добавив таким образом объект с заранее известным адресом;
Со сканера или камеры (From Scanner or Camera) — возможность получать изображение непосредственно со сканера или другого устройства, поддерживающего технологию TWAIN;
Создать фотоколлекцию (New Photo Gallery) — выбор этой команды позволяет вставлять фотографии из коллекции фотографий.
Давайте воспользуемся первым вариантом. Щелкните на кнопке Clip Art.
В области задач в окне Вставка картинки (Clip Art Gallery) введите в текстовое поле слово Am ma Ls (Животные) и щелкните на кнопке Найти (Search).
Найдите рисунок тигра, щелкните на нем и с помощью указателя мыши перетащите его на web-страницу.
Щелчком выделите рисунок.
Перетащите угловой маркер габаритной рамки рисунка, уменьшив изображение до нужного размера.
Щелкните на рисунке правой кнопкой мыши и выберите в контекстном меню команду Свойства рисунка (Picture Properties).
Примечание
Не размещайте на web-страницах слишком большие рисунки, на их загрузку с удаленного сервера требуется много времени. Это раздражает пользователей.

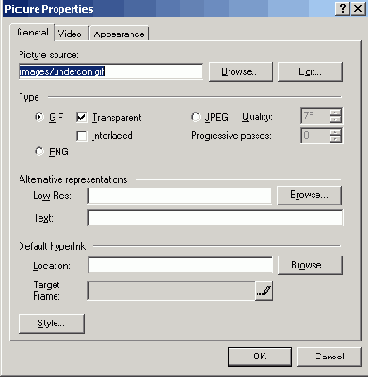
Рис. 23.11.
Параметры рисунка
На вкладке Общие (General), показанной на рис. 23.11, выберите положение переключателя GIF, чтобы указать формат, в котором должен храниться рисунок.
Щелкните на кнопке Обзор, расположенной справа от поля Расположение (Location).
В открывшемся окне дважды щелкните на файле news.htm, который по замыслу должен содержать общую информацию о компании и основные новости. Теперь щелчок на логотипе будет открывать указанную страницу.
Раскройте вкладку Вид (Appearance). Чтобы текст, расположенный справа от рисунка, выровнялся по середине рисунка, выберите в раскрывающемся списке Выравнивание (Alignment) пункт По центру (Center).
Щелкните на кнопке ОК.
Чтобы сохранить выполненные изменения, выберите команду Файл > Сохранить (File> Save).
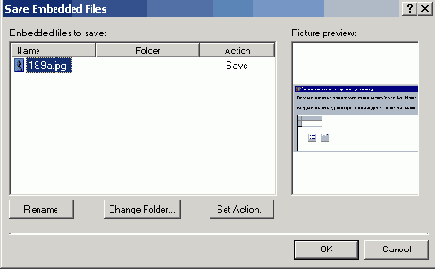
В окне диалога Сохранение внедренных файлов (Save Embedded Files), показанном на рис. 23.12, щелкните на кнопке Сменить папку (Change Folder).

Рис. 23.12.
Сохранение внедренного объекта
Дважды щелкните в открывшемся окне на папке images, а затем на кнопке ОК, указав этим папку, в которой должен храниться файл добавленного рисунка.
Щелкните на кнопке Переименовать (Rename) и введите имя logo.gif.
Затем щелкните на кнопке ОК.
Эта операция приведет к преобразованию изображения формата WMF, полученного из библиотеки Clip Art, в формат GIF, который в отличие от WMF может демонстрироваться любым браузером.В итоге логотип будет записан в файл logo.gif.
